Burbuja de Más Populares AI
Más populares, muestra los productos que marcan tendencia en tu sitio. Con esta herramienta los usuarios van a descubrir cuáles son los productos más visitados. Todas las personas que accedan al sitio verán el mismo listado, compuesto por los productos populares, ordenados de manera descendente. Para crear esta lista, tomaremos en cuenta la cantidad de visitas de cada producto.
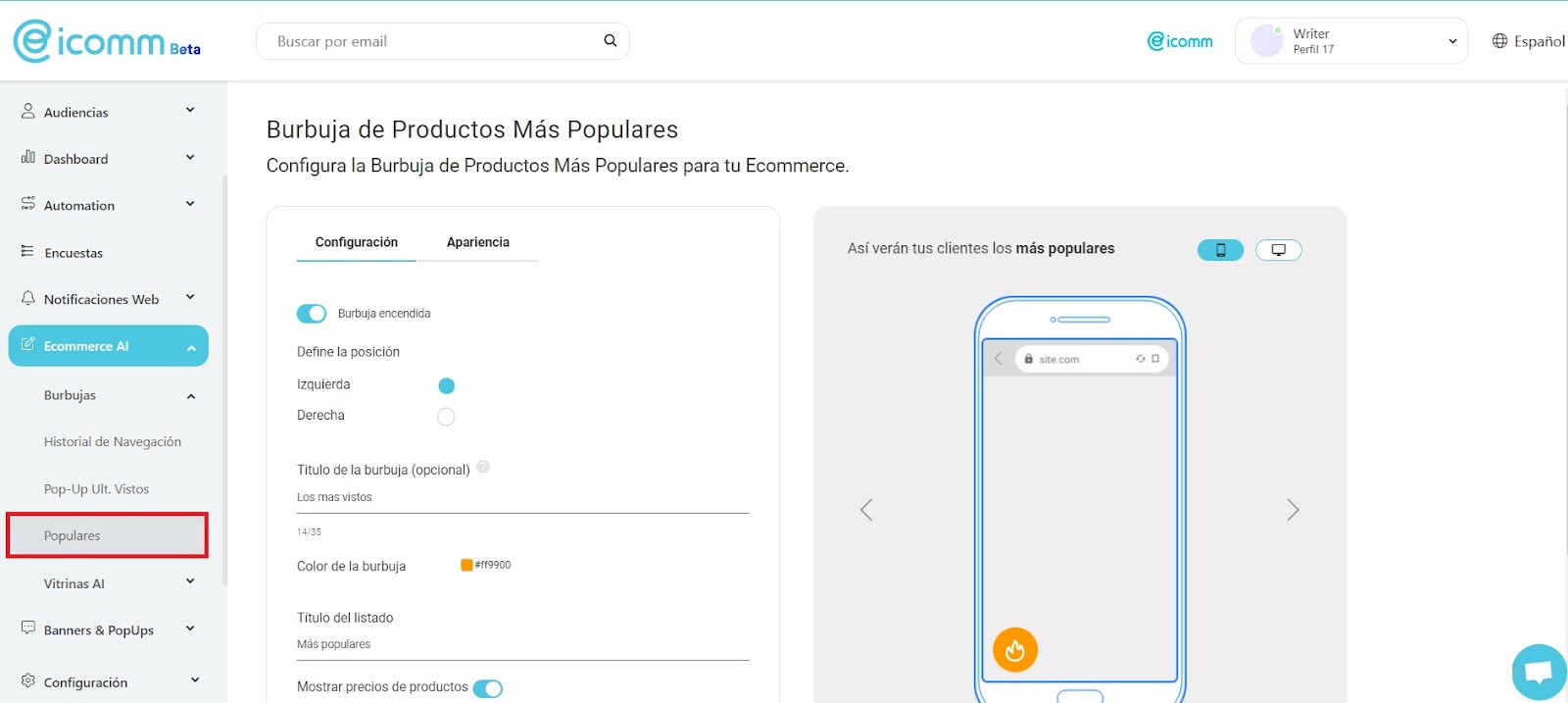
Ve al módulo Ecommerce AI.
Selecciona el menú Burbujas.
Ingresa a la opción Populares.



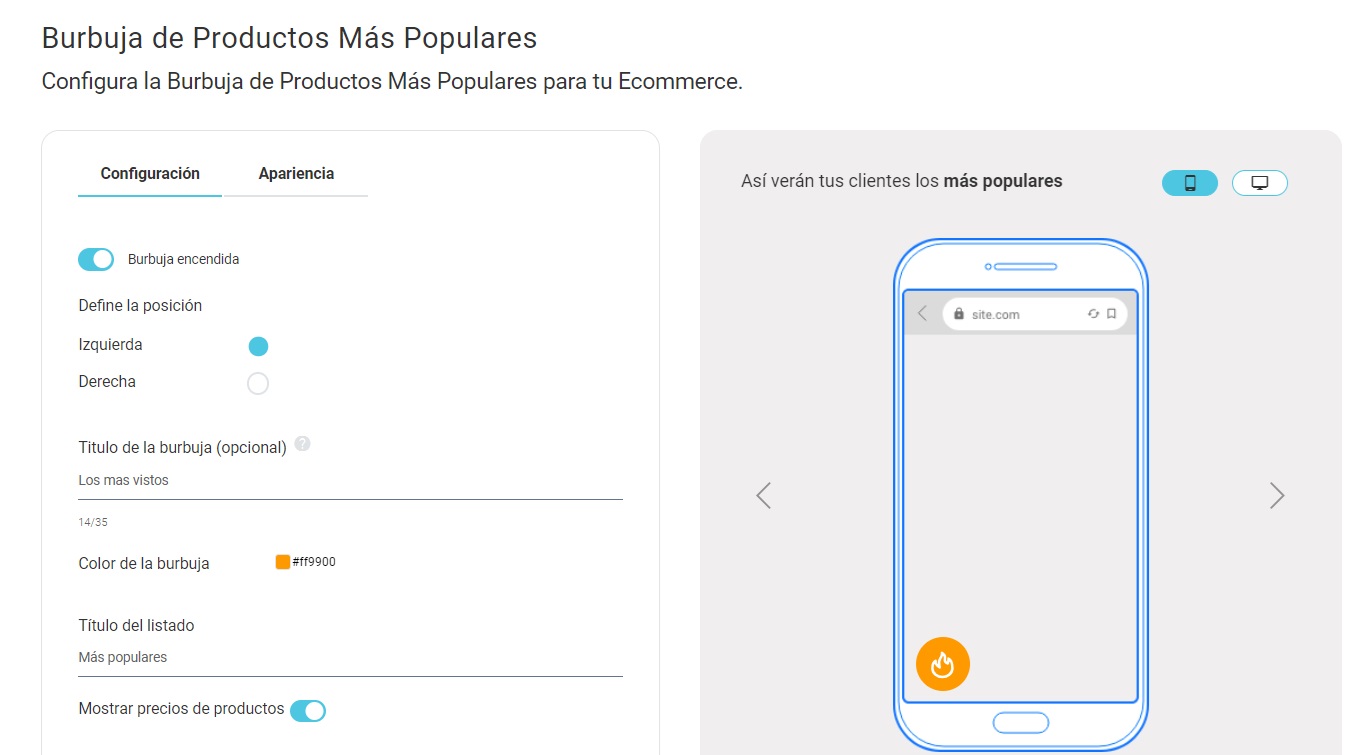
Burbuja encendida
Activa o desactiva el botón de encendido de la burbuja.
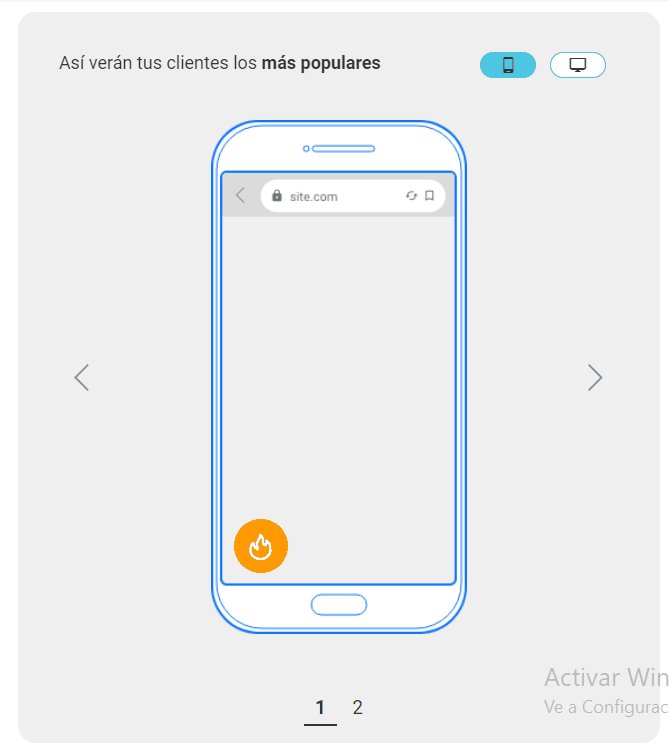
Define la posición
Selecciona la posición en la que te gustaría que se vea esta burbuja en tu sitio:
• Izquierda
• Derecha
Título de la burbuja
Selecciona (opcional) un título para la burbuja hasta 35 caracteres.
Colores
• Burbuja: Selecciona un color para la burbuja del ranking
• Fondo del ranking: Elige un color para el fondo del listado
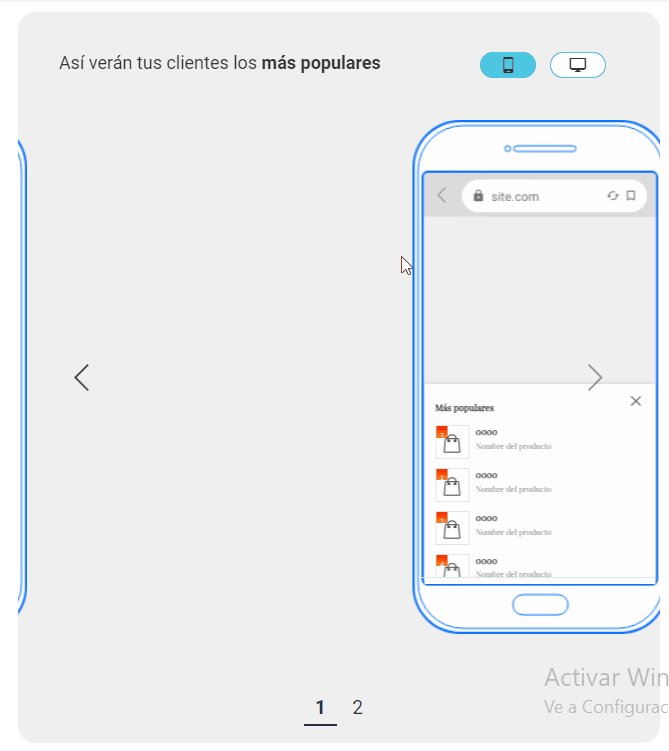
Título para el listado
Es el que se desplegará con los últimos productos navegados por el usuario.
Se visualizará el widget en
Selecciona una opción:
• En todas las páginas.
• En una específica.
• Todas las páginas, excepto (definir).
Productos
Es posible personalizar los productos mostrados en las burbujas agregando manualmente la URL de cada producto. Esto permite dar mayor visibilidad a productos estratégicos en el sitio web.

Si no se seleccionan manualmente los diez productos, el sistema los completará automáticamente con los más populares.

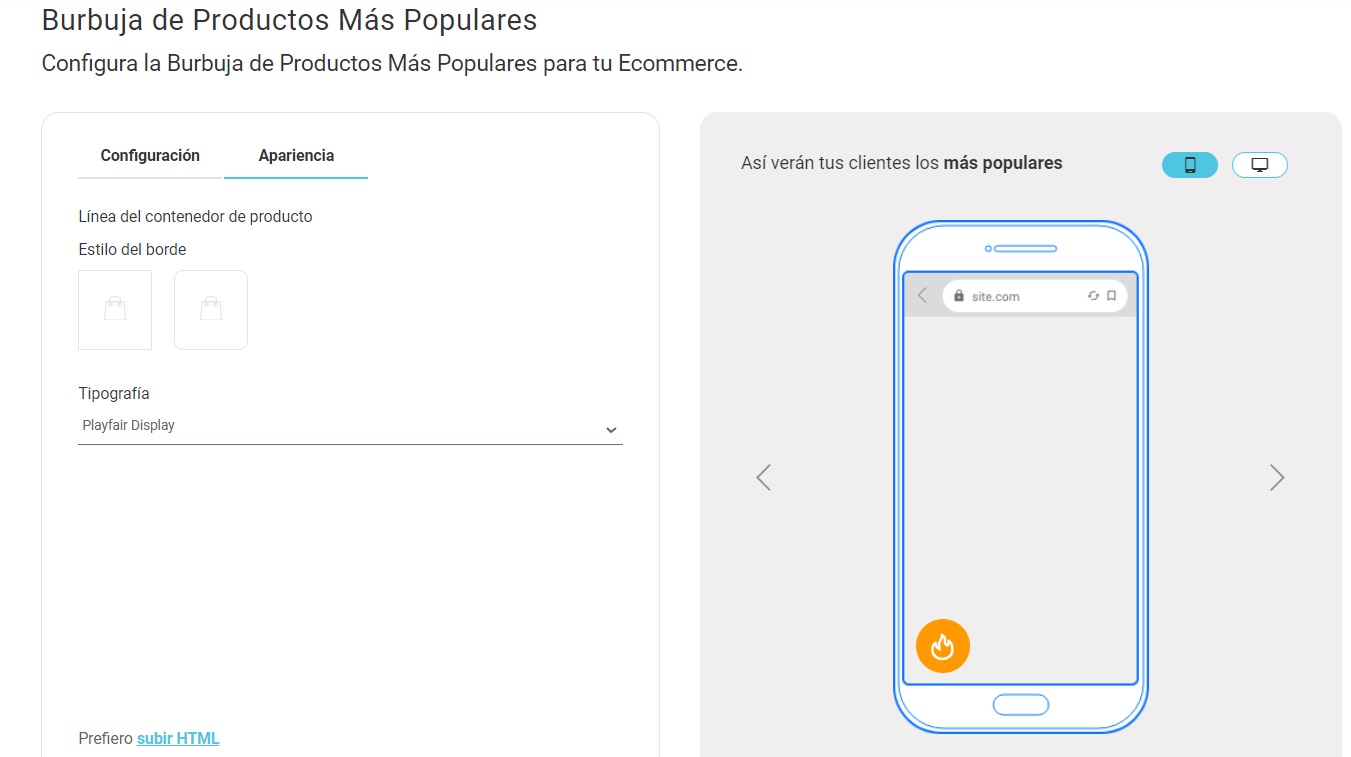
• Selecciona el estilo del borde: redondeado o cuadrado.
• Selecciona una tipografía.
Click en el botón Guardar cambios para finalizar
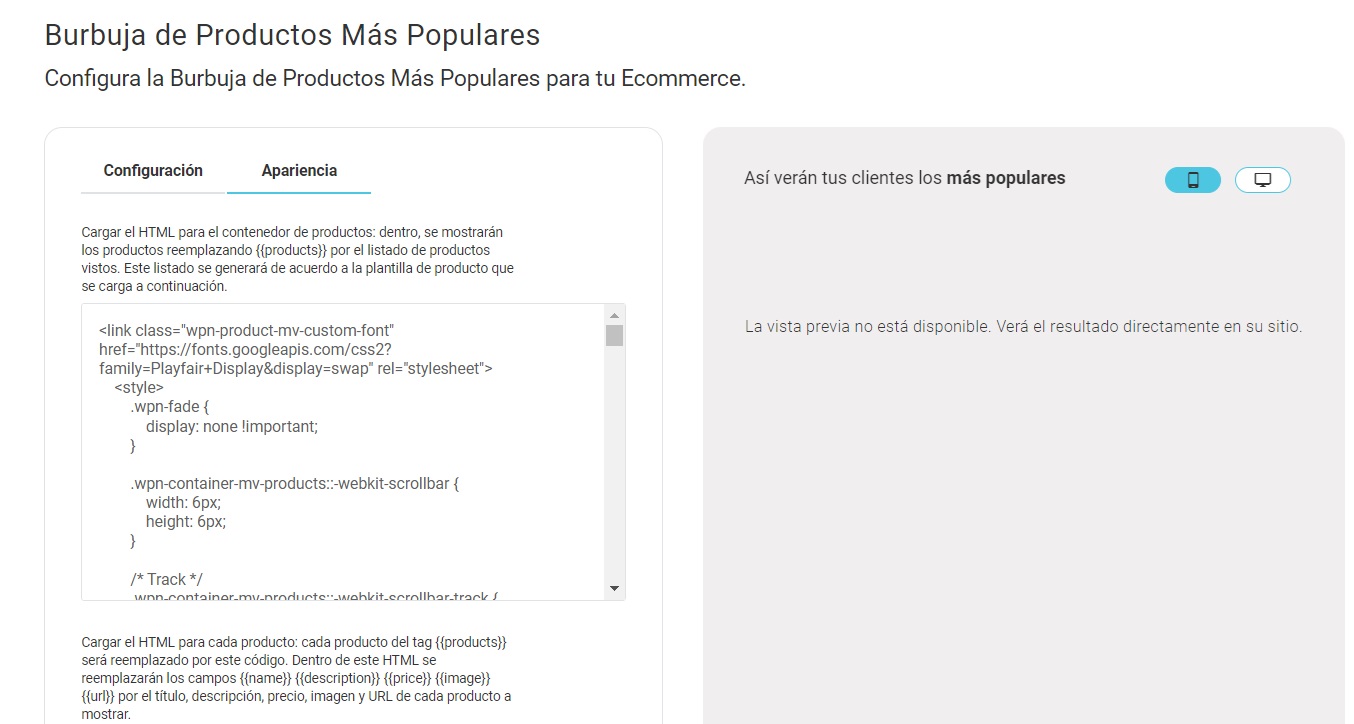
Usa esta opción para agregar tu diseño en HTML.
Carga el HTML para el contenedor de productos: dentro, se mostrarán los productos reemplazando {{ products }} por el listado de productos populares.

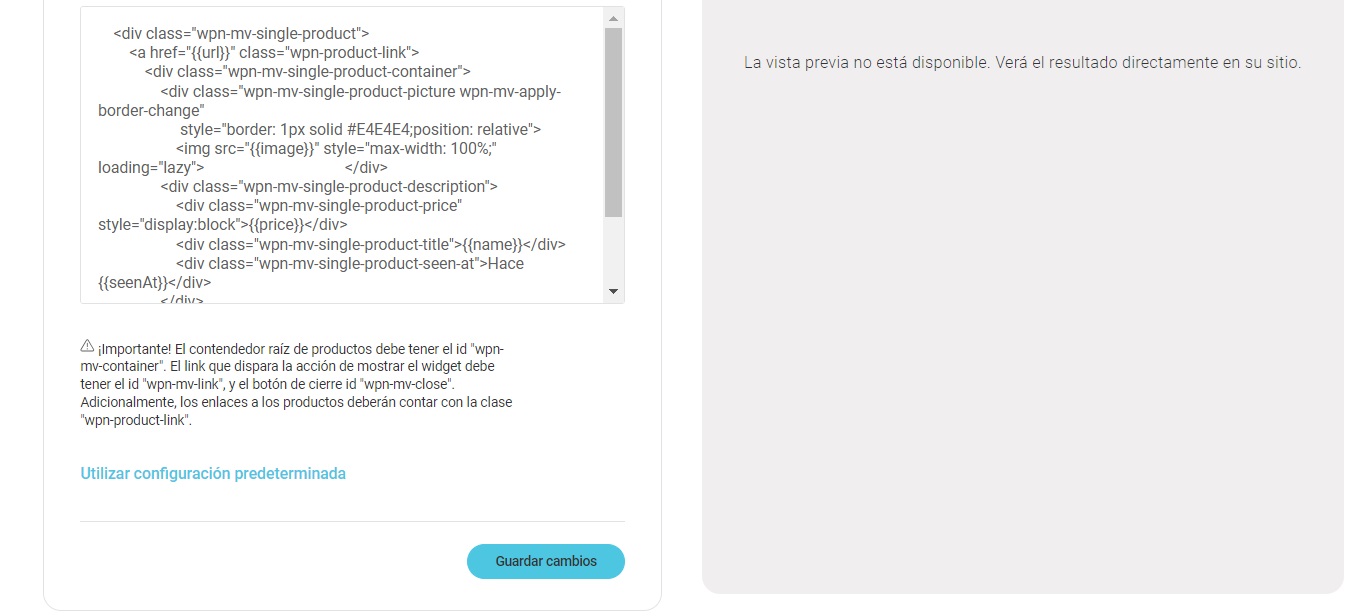
Carga el HTML para cada producto: Cada producto del tag {{ products }} será reemplazado por este código. Dentro de este HTML, se reemplazarán los textos {{ name }} {{ description }} {{ price }} {{ image }} {{ url }} por el título, descripción, precio, imagen y URL de cada producto.

¡Importante! El link que dispara la acción de mostrar el widget debe tener el id "wpn-ir-inline". Adicionalmente, los enlaces a los productos deberán contar con la clase "wpn-inline-product-link".
Puedes usar el botón UTILIZAR CONFIGURACIÓN PREDETERMINADA para volver al modo personalizado
La pestaña de métricas y resultados muestra los principales indicadores de los últimos 30 días para mejorar el análisis de datos directamente desde el Hub.


Ve al módulo Ecommerce AI.
Selecciona el menú Burbujas.
Ingresa a la opción Populares.
Configurar la vitrina
Burbuja encendida
Activa o desactiva el botón de encendido de la burbuja.
Define la posición
Selecciona la posición en la que te gustaría que se vea esta burbuja en tu sitio:
• Izquierda
• Derecha
Título de la burbuja
Selecciona (opcional) un título para la burbuja hasta 35 caracteres.
Colores
• Burbuja: Selecciona un color para la burbuja del ranking
• Fondo del ranking: Elige un color para el fondo del listado
Título para el listado
Es el que se desplegará con los últimos productos navegados por el usuario.
Se visualizará el widget en
Selecciona una opción:
• En todas las páginas.
• En una específica.
• Todas las páginas, excepto (definir).
Productos
Es posible personalizar los productos mostrados en las burbujas agregando manualmente la URL de cada producto. Esto permite dar mayor visibilidad a productos estratégicos en el sitio web.

Si no se seleccionan manualmente los diez productos, el sistema los completará automáticamente con los más populares.
Apariencia de la vitrina
• Selecciona el estilo del borde: redondeado o cuadrado.
• Selecciona una tipografía.
Click en el botón Guardar cambios para finalizar
Subir HTML
Usa esta opción para agregar tu diseño en HTML.
Carga el HTML para el contenedor de productos: dentro, se mostrarán los productos reemplazando {{ products }} por el listado de productos populares.
Carga el HTML para cada producto: Cada producto del tag {{ products }} será reemplazado por este código. Dentro de este HTML, se reemplazarán los textos {{ name }} {{ description }} {{ price }} {{ image }} {{ url }} por el título, descripción, precio, imagen y URL de cada producto.
¡Importante! El link que dispara la acción de mostrar el widget debe tener el id "wpn-ir-inline". Adicionalmente, los enlaces a los productos deberán contar con la clase "wpn-inline-product-link".
Puedes usar el botón UTILIZAR CONFIGURACIÓN PREDETERMINADA para volver al modo personalizado
Métricas
La pestaña de métricas y resultados muestra los principales indicadores de los últimos 30 días para mejorar el análisis de datos directamente desde el Hub.

Visualización
Actualizado el: 14/05/2025
¡Gracias!
